OpenGenLab
Overview
OpenGenLab is a VR educational project that will help biology students better understand the inner workings of plants and plant cells.
Responsibilities
- UI/UX Design
- Concept Art
- Technical Art Design
Contributions
- UX and Interaction Design
- Created User Flows and Menu
- Animated User Flow mockups and its iterations
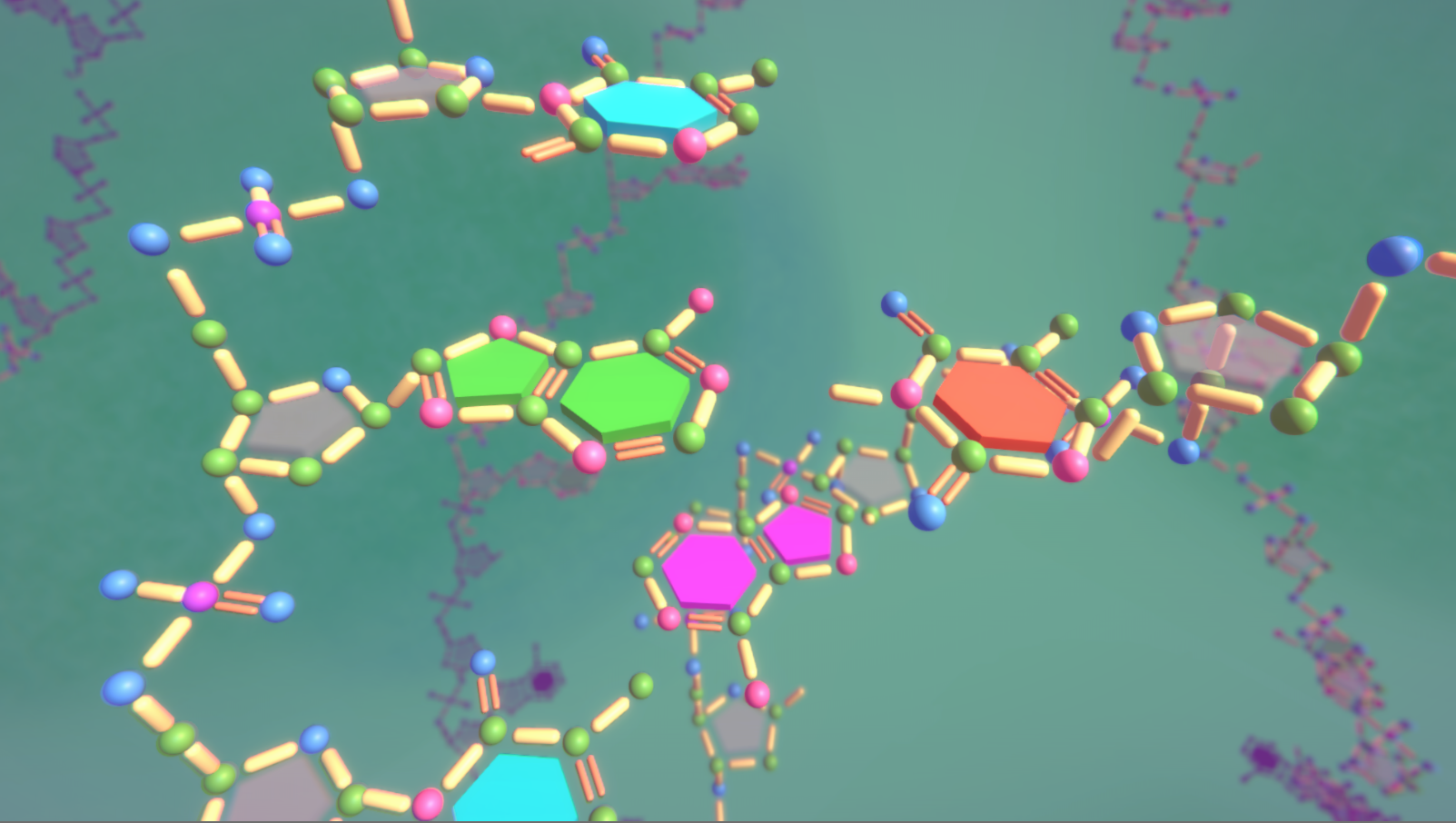
- Created concept art for different scenes (Laboratory, Cell , Chromosome and DNA level)
- Designed every scene to be visually pleasing (using lighting, color schemes, post - processing & particles)
- Created 3D models for Cell & Chromosome level
- Creating prototypes in Unity for quick interaction and feedback testing
- Working alongside the Biology Professor and acting on her feedback
Challenges
1. Getting Started
How can we design a virtual environment that fosters self-learning?
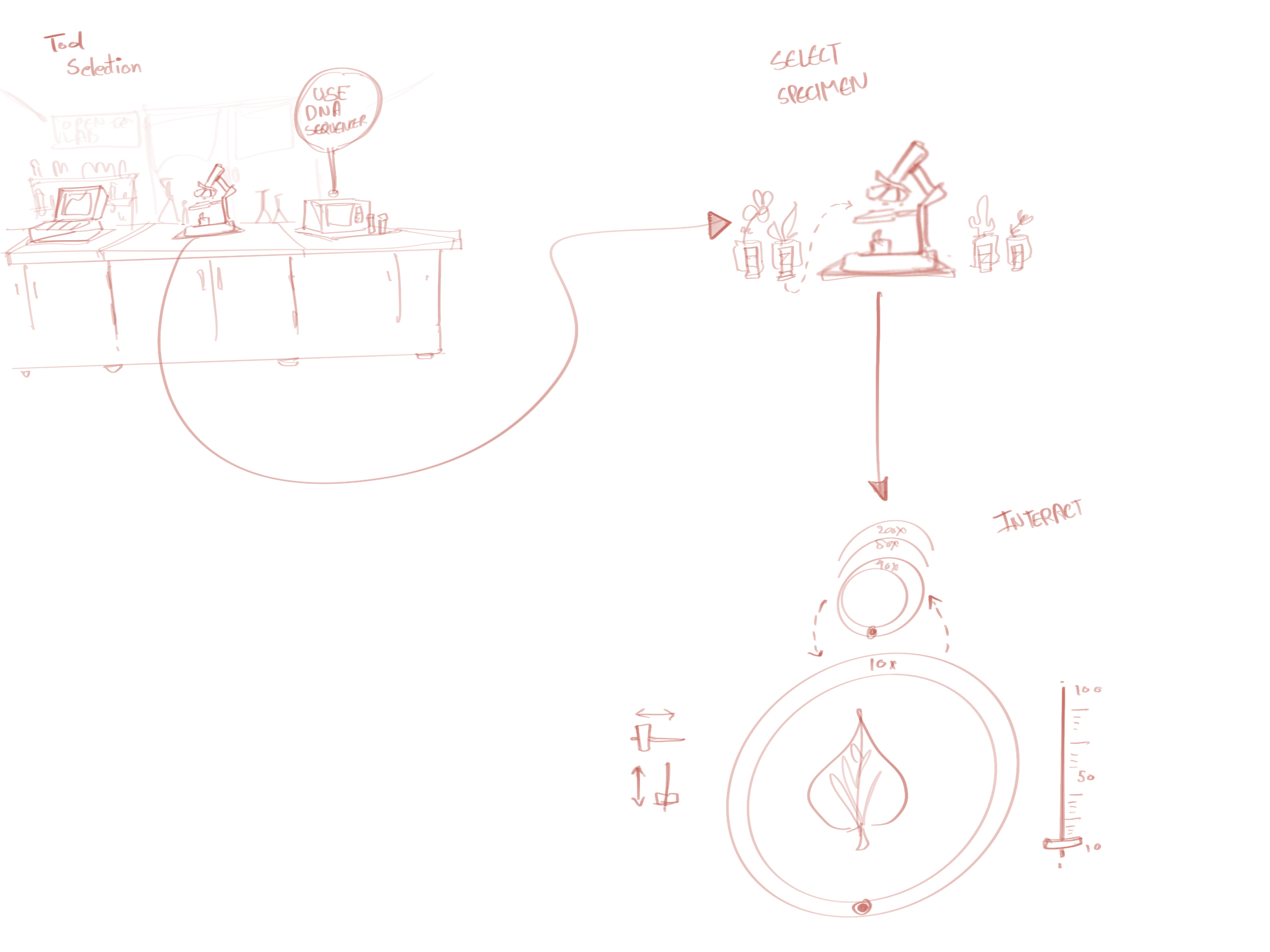
The very first challenge was to come up with a user flow that involved the user selecting one of the tools and interacting with it. At this point we were also presented with our first constraint - using gaze (head movement) as the only input, for higher accessibility.
This high-level animation (Fig 2.) helped the team visualise the user-flow and gave the 3D modeller on team a rough idea on the assets that will be required. This gave all the members on the team a great head start.
2. Designing Magnification Interaction
How can we design an interaction system that allows user to magnify an object in VR without disrupting the experience?
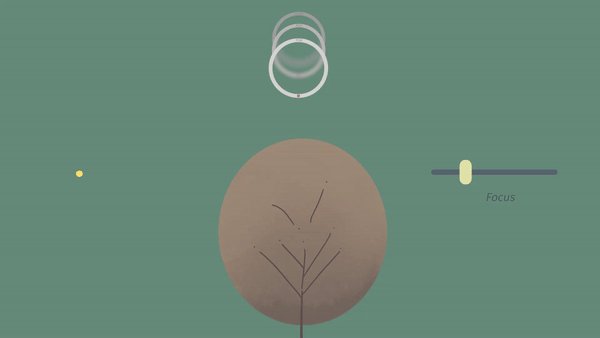
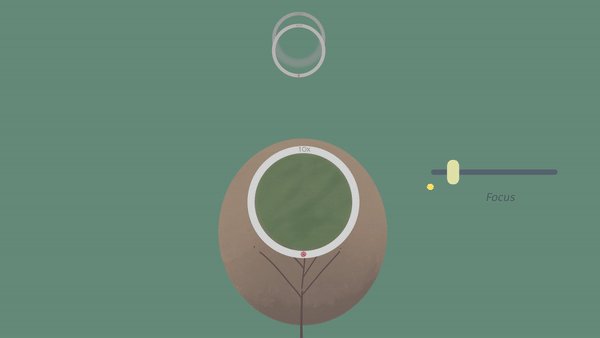
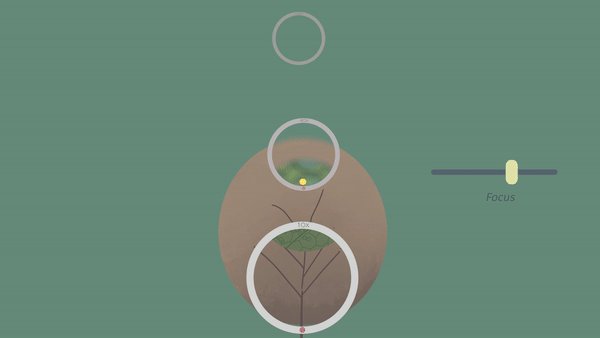
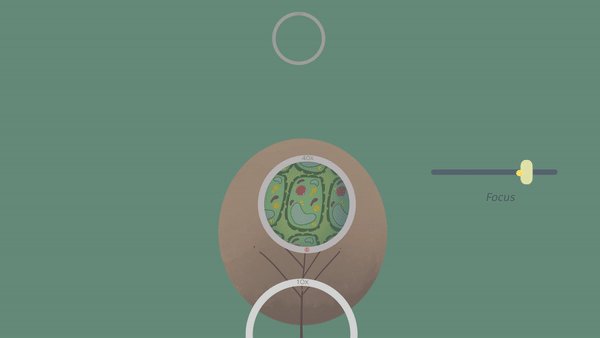
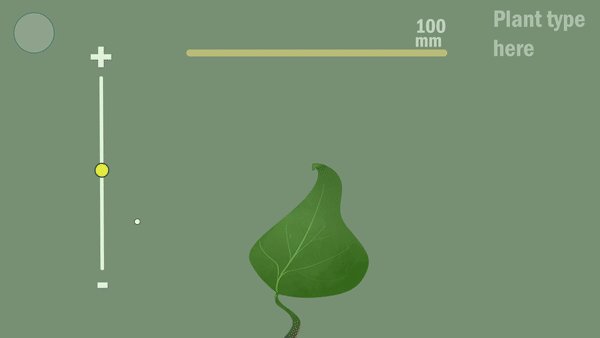
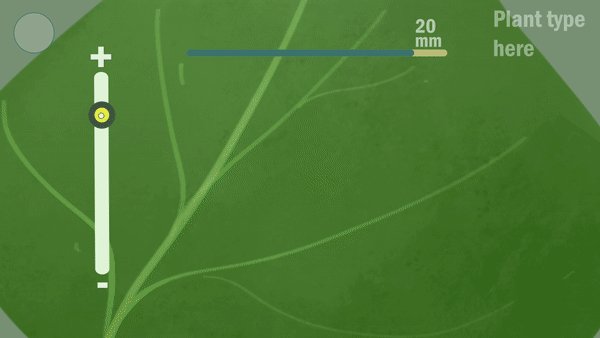
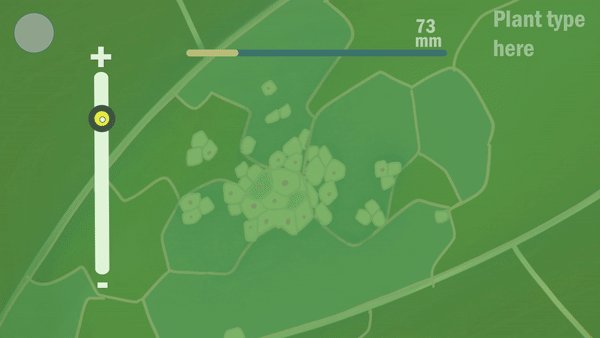
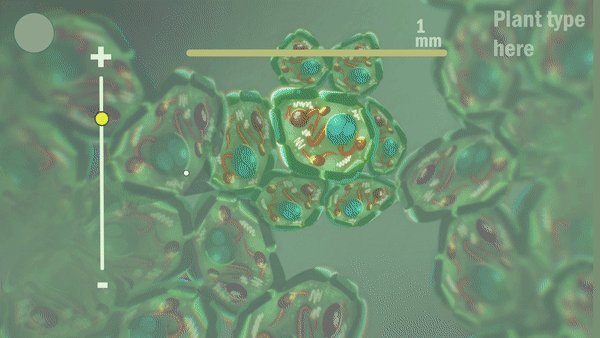
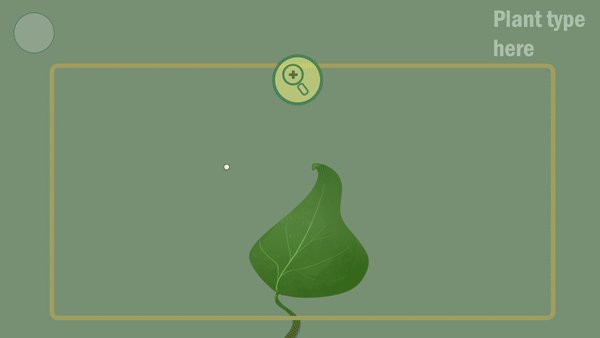
The feedback received here was that there was no need to bring the subject (leaf) in focus - the aim is not to simulate the actual tool (microscope) but the experience, in VR. So in the 2nd iteration I changed my approach to moving a slider to zoom in and crossing thresholds to transition to the next level. The moving circle represents gaze
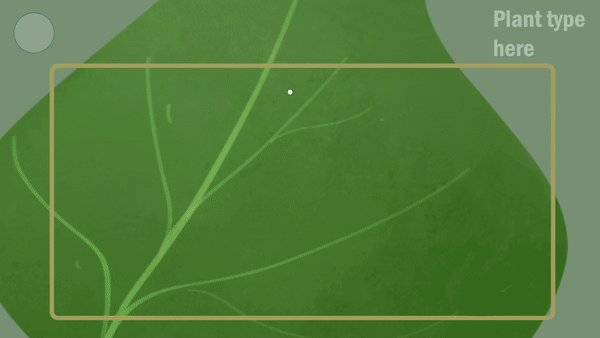
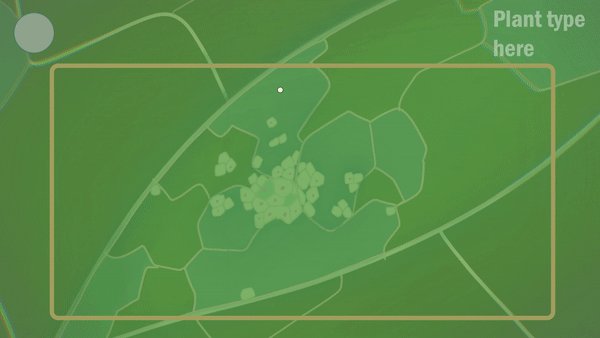
The problem with the 2nd iteration was the slider - it required continuous interaction and with the gaze as the input the player would be looking at the slider while magnification happened. The 3rd iteration involved the user looking at the zoom in/out button (for a short duration) to start magnification and looking outside a defined boundary to stop the magnification. This did not require the user to continuously look outside the point of focus
This problem with the 3rd iteration was that the user would have to get the timing right in order to land on the desired magnification level. This would work if our target audience was casual gamers and not biology students. This problem was finally resolved while working on the 3rd challenge (below)
3. Designing UI to Study Cells
How can we design a UI that assists in learning about the cell organelles and provides with an easy & intuitive navigation?
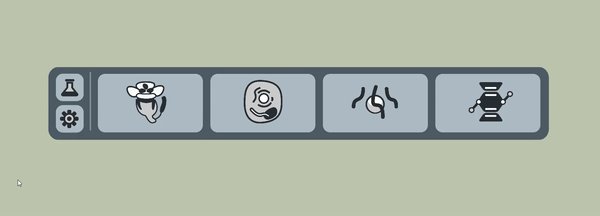
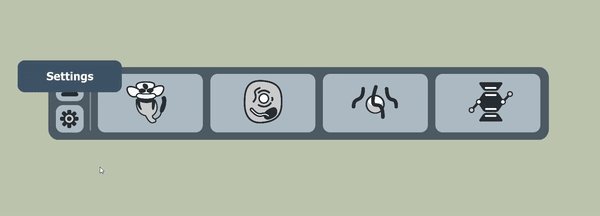
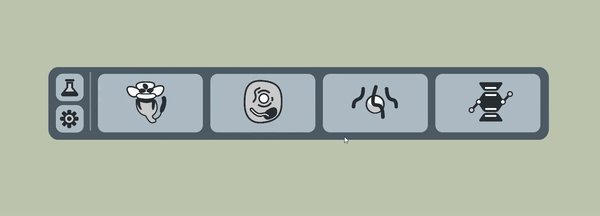
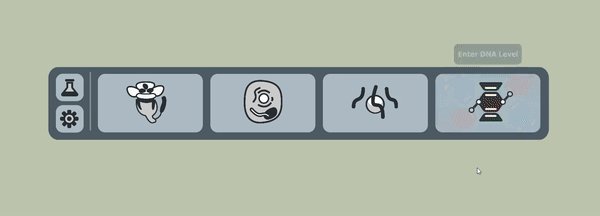
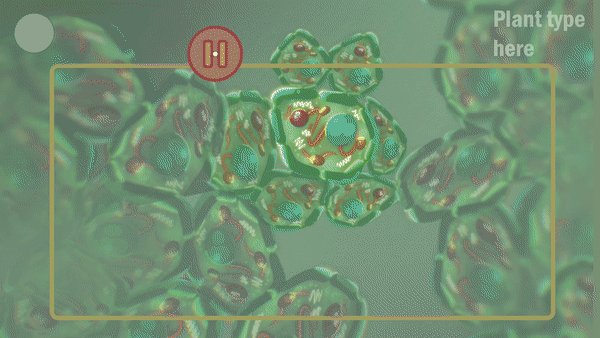
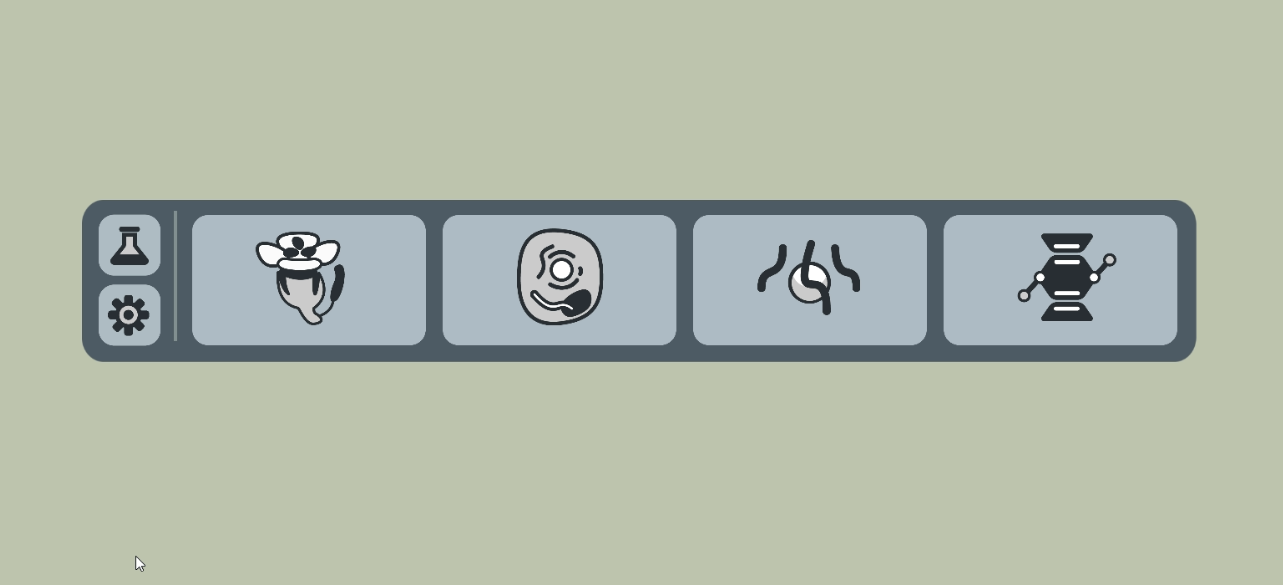
Our design goal here was to have a UI to display information about a selected cell organelle while bringing the organelle in focus. In the process I also created a different panel to navigate around different levels (plant, tissue, cell, DNA) and different tools while also offering the settings button to make any changes that the user might need to have a better experience
Going back to the challenge #2 it was decided to use the new navigation panel to switch to different levels of magnifications.
The improved panel was more compact and with polished icons. Switching between tools was declared obsolete so the top row was removed.